Disease Notification System
Product
Web Application
Industry
HealthTech
Our participation
Backend Development
DevOps & Infrastructure
Discovery & Business Analysis
Frontend Development
Support & Maintenance
UX Research & Design Audit
UX/UI Design
Disease Notification System is designed to strengthen control and prevention of dangerous diseases within the framework of a unified healthcare concept. It achieves this through the integration of human surveillance, passive and active approaches, and the recording of specific case information, including clinical data of the particular disease based on standardized definitions and statistical data, laboratory data, including specimen tracking, test result operations, and epidemiological studies.

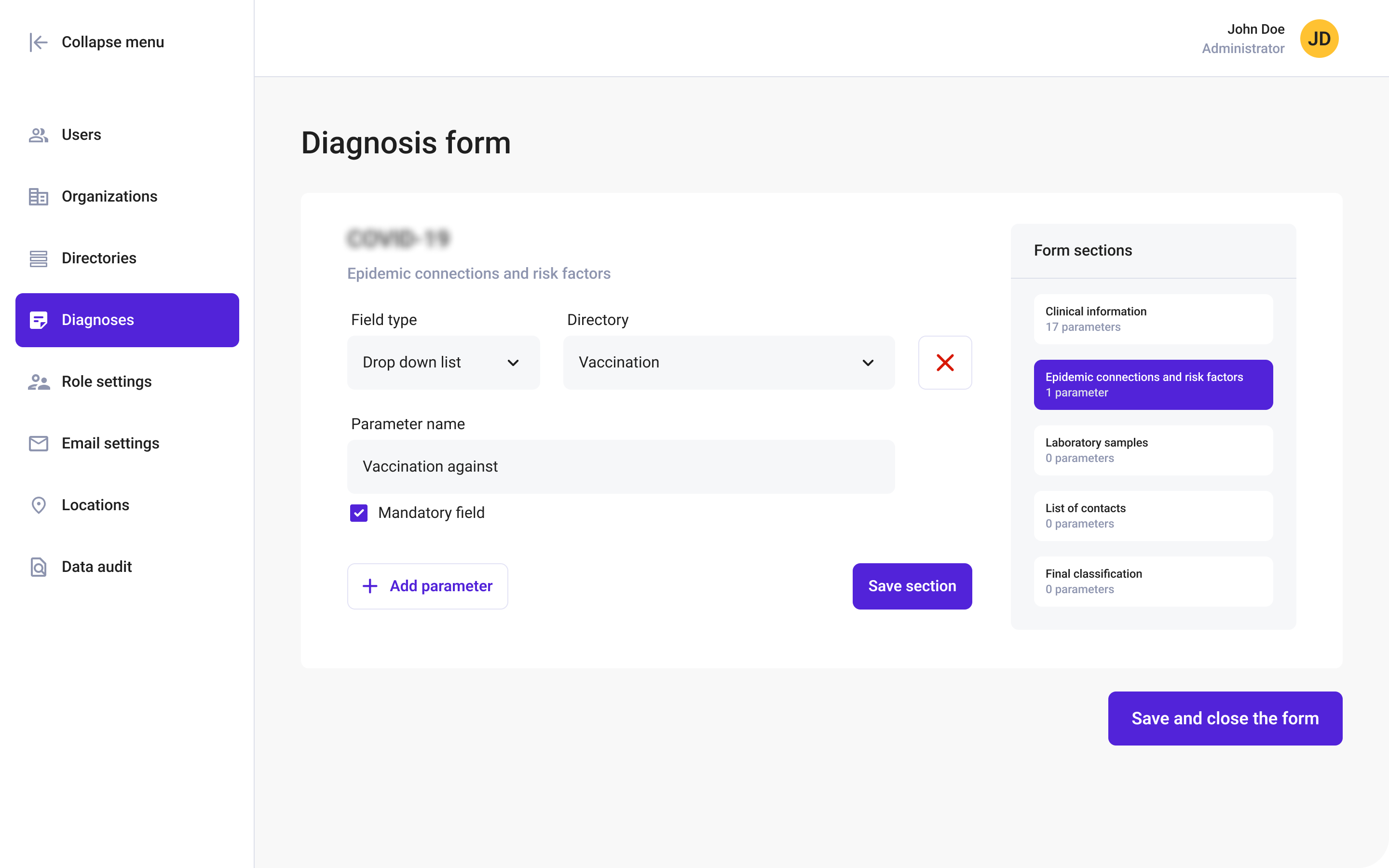
Diagnoses
Which technologies were used?
We used Symfony + Doctrine ORM.
What were they used for?
Symfony – to provide architecture and convenient communication between system components. Doctrine ORM – to transform data between database records and entities. We used these technologies to create the entities “Diagnosis Field” and “Diagnosis” and to implement a versioning mechanism for these entities.
Why was it challenging?
The challenge was to create a versioning system for fields and diagnoses, in which:
All existing records in the database needed to remain unchanged for data historicization purposes.

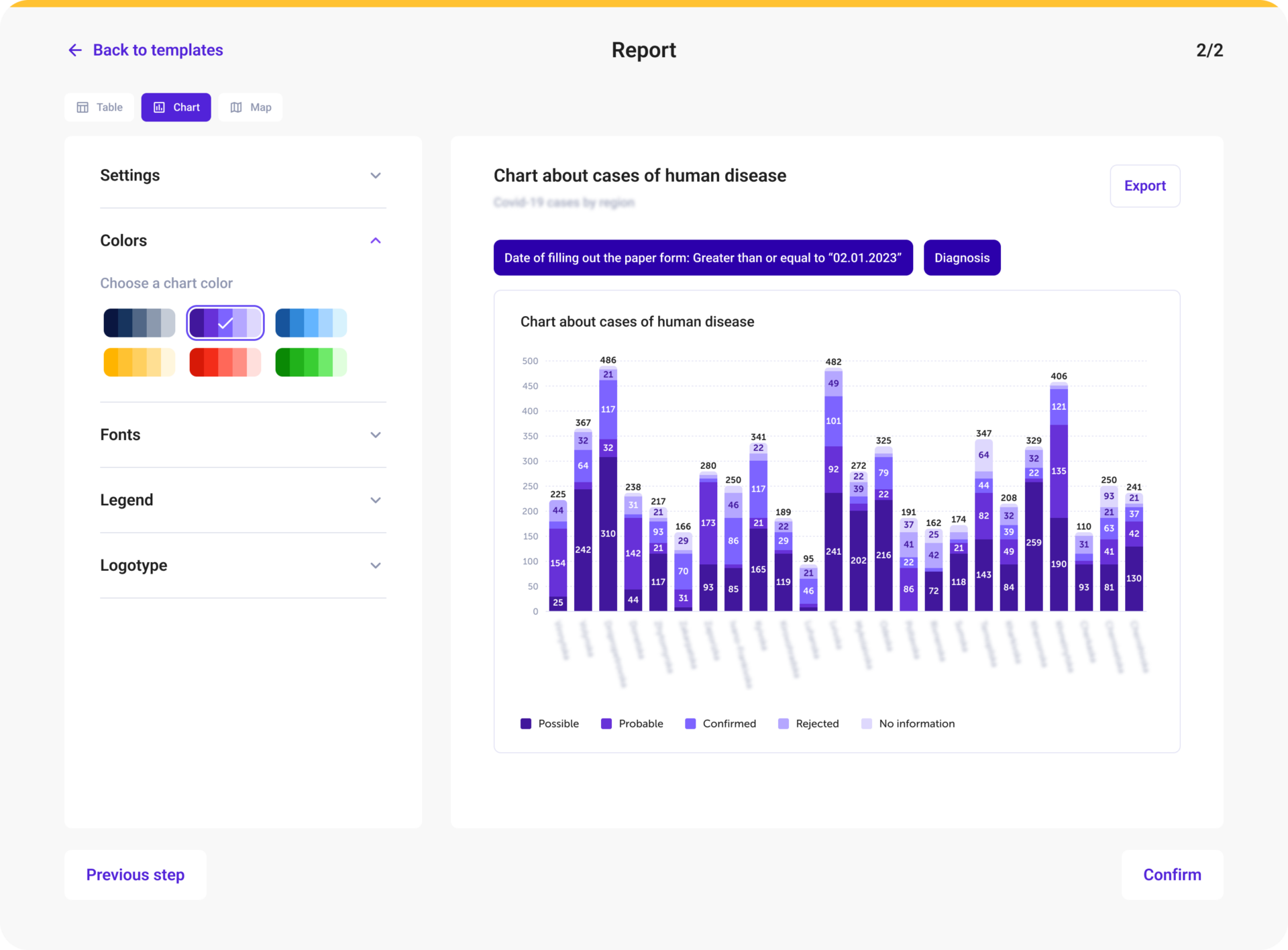
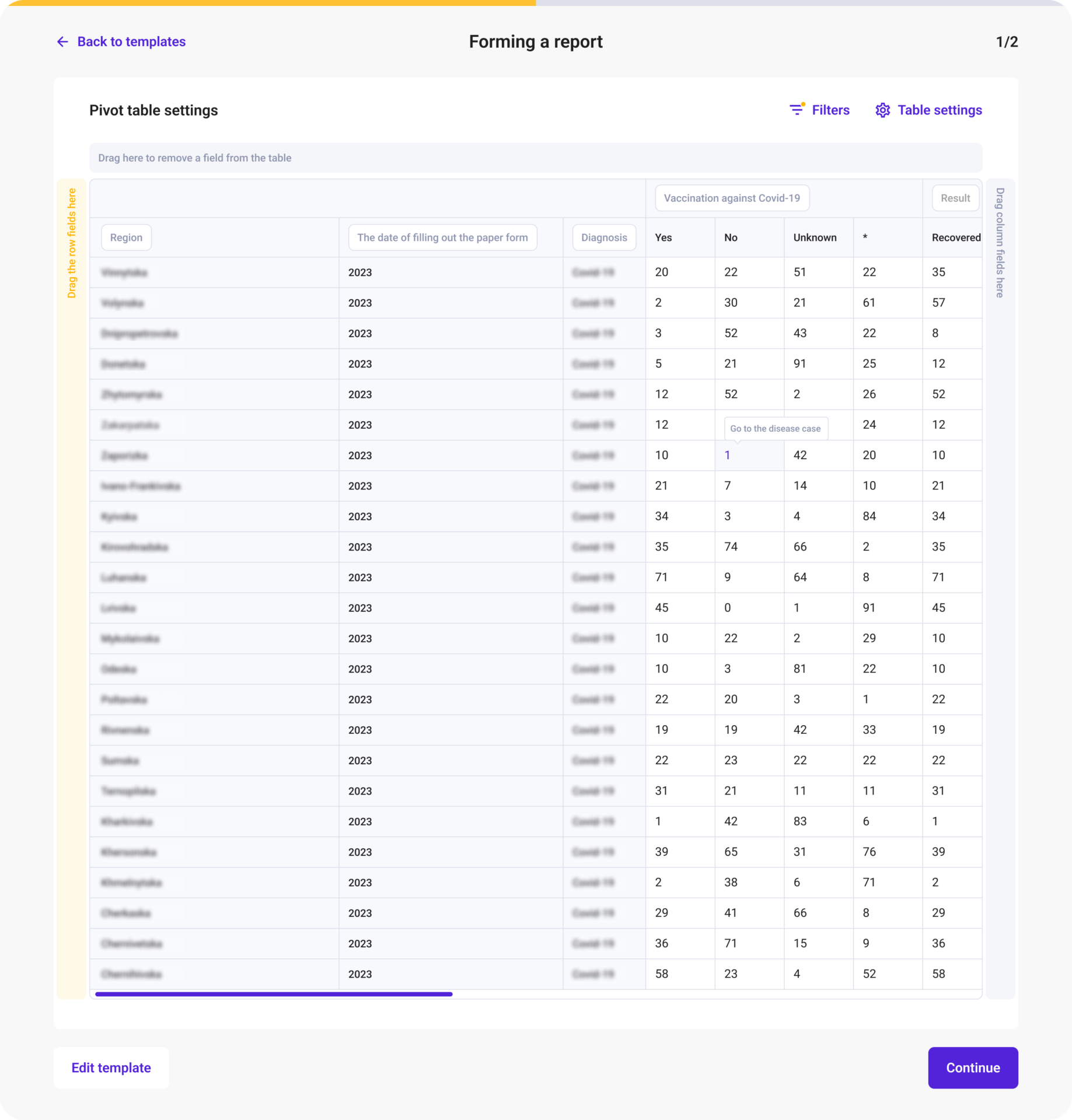
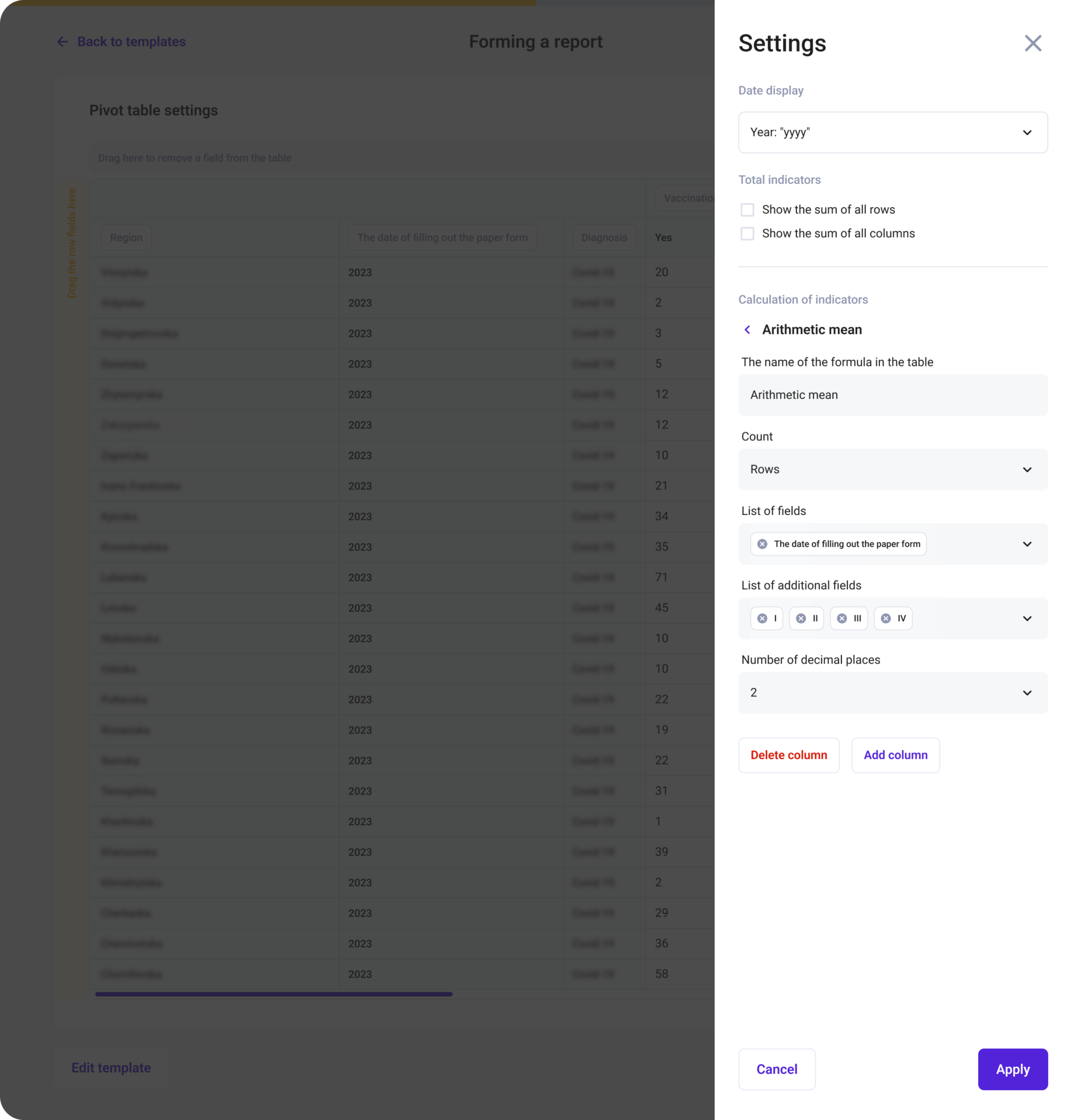
Analytics
An Analytical Module was implemented to construct dynamic graphs and maps that facilitate tracking of disease prevalence within the country. Additionally, using mathematical forecasting, users will be able to generate trends for the future year and take measures to reduce the incidence of diseases.
Which technologies were used?
We used Symfony, Doctrine ORM, Elasticsearch, and Vue.
What were they used for?
Symfony – to provide architecture and convenient communication between system components. Doctrine ORM – to transform data between database records and entities. Elasticsearch was used as a database for storing large datasets and performing more efficient aggregations compared to using a relational database. Vue was used to implement complex interfaces and system components such as charts, tables and maps.
The challenge was to create a complex analytics system with various data filters and aggregations. The goal was to make the system as user-friendly as possible, avoiding lengthy browser window reloads while maximizing usefulness.
To achieve this, we decided to use Vue to implement various analytics system components. It was also necessary to implement different computational formulas for data, with or without aggregations. The Echarts library was used for chart and map implementation.


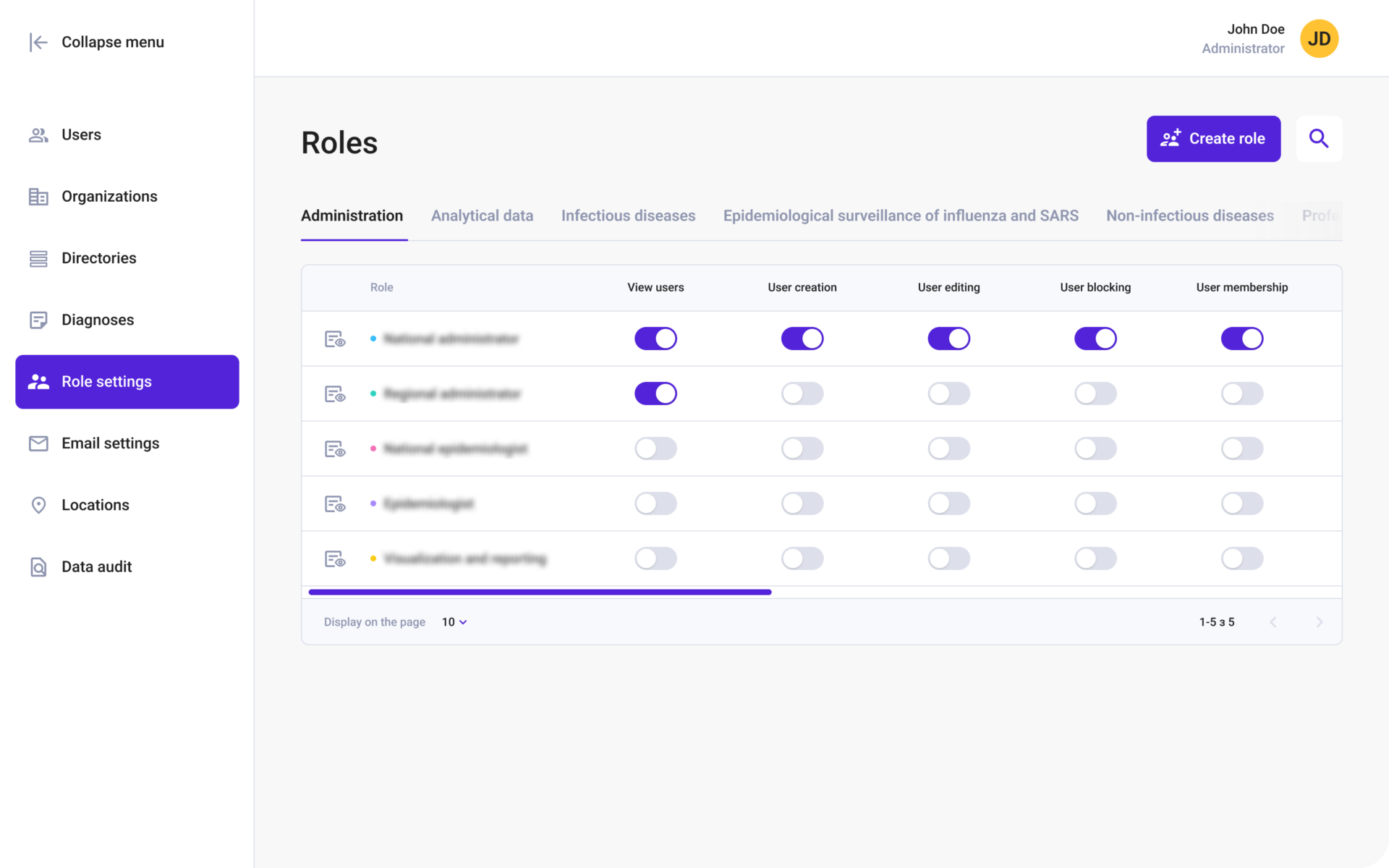
Role System
We used Symfony to provide architecture and convenient communication between system components. Doctrine ORM – to transform data between database records and entities. Vue was used to implement a complex component of the Roles and Access matrix system.
The challenge was to develop a mechanism for roles
and access control within the system. For access control implementation, we utilized the internal mechanisms provided by Symfony and implemented the necessary requirements based on them. To implement the role
and access table component, we utilized the capabilities of Vue to facilitate more convenient usage and settings via an API.

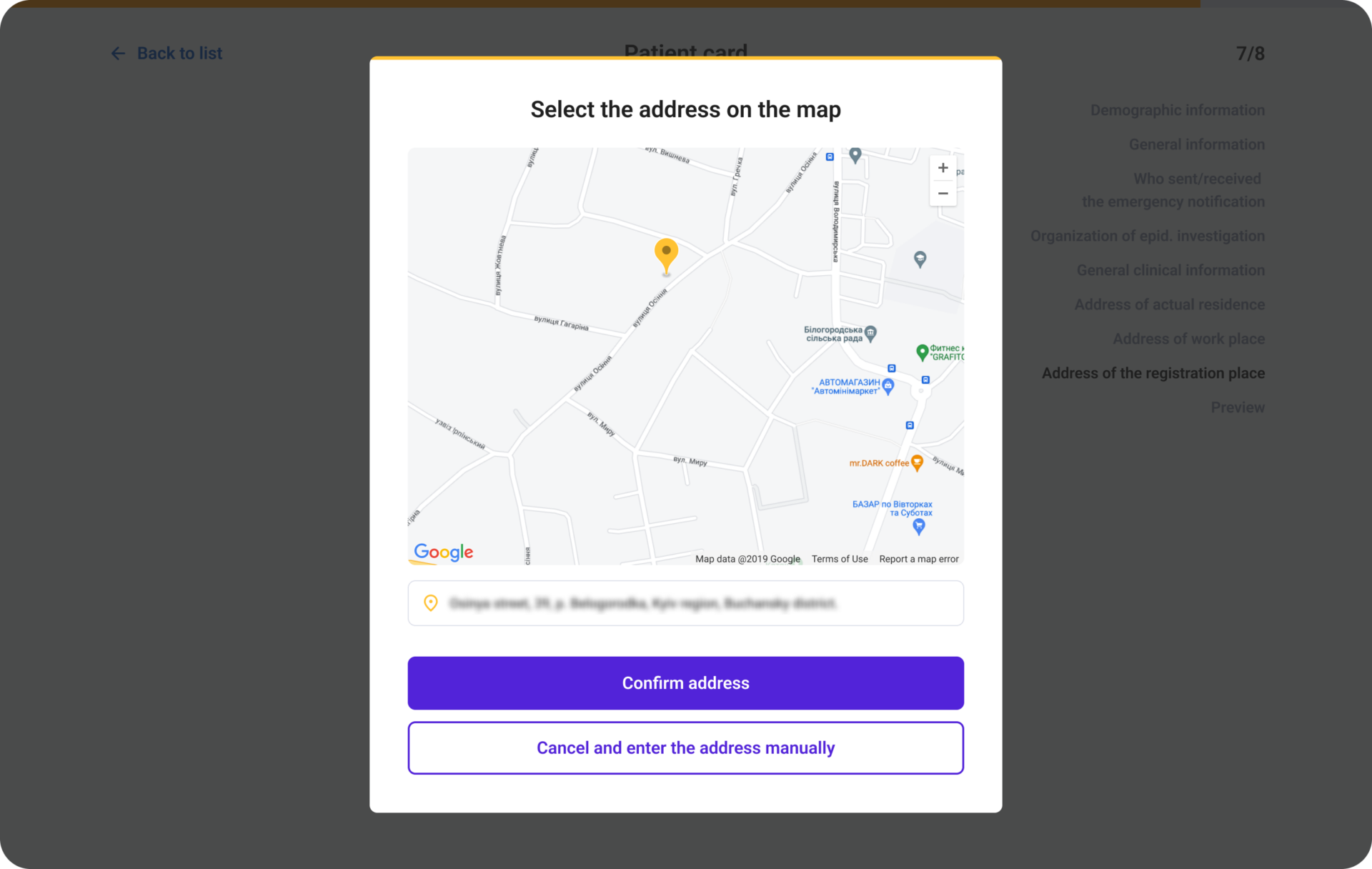
Locations
It was challenging because we needed to find a resource to obtain all countries’ data. Once the resource was found, a team was formed to import the countries’ data. We also needed to find a resource to import locations within Ukraine. After finding the resource, the locations were successfully imported. The process was repeated for streets.
Additionally, we had to store coordinates and forms for each location. Unique identifiers for locations were also taken into account. While each individual task may not seem complex, when considering all the aspects mentioned, it required the development of an entity and a mechanism to handle locations. Finding a universal solution for all these requirements took a significant amount of time.

Timeline
Ongoing project (Started August 2022)
Our participation
3 front-end developer
4 back-end developer
1 QA engineer
1 UI/UX designer
1 DevOps
1 project manager
1 business analytic
Used technologies
Server-side
Symfony, Doctrine ORM, Elasticsearch
Client-side & tools
Vue
Do You
Have an Idea?


